ETC
카카오 링크공유
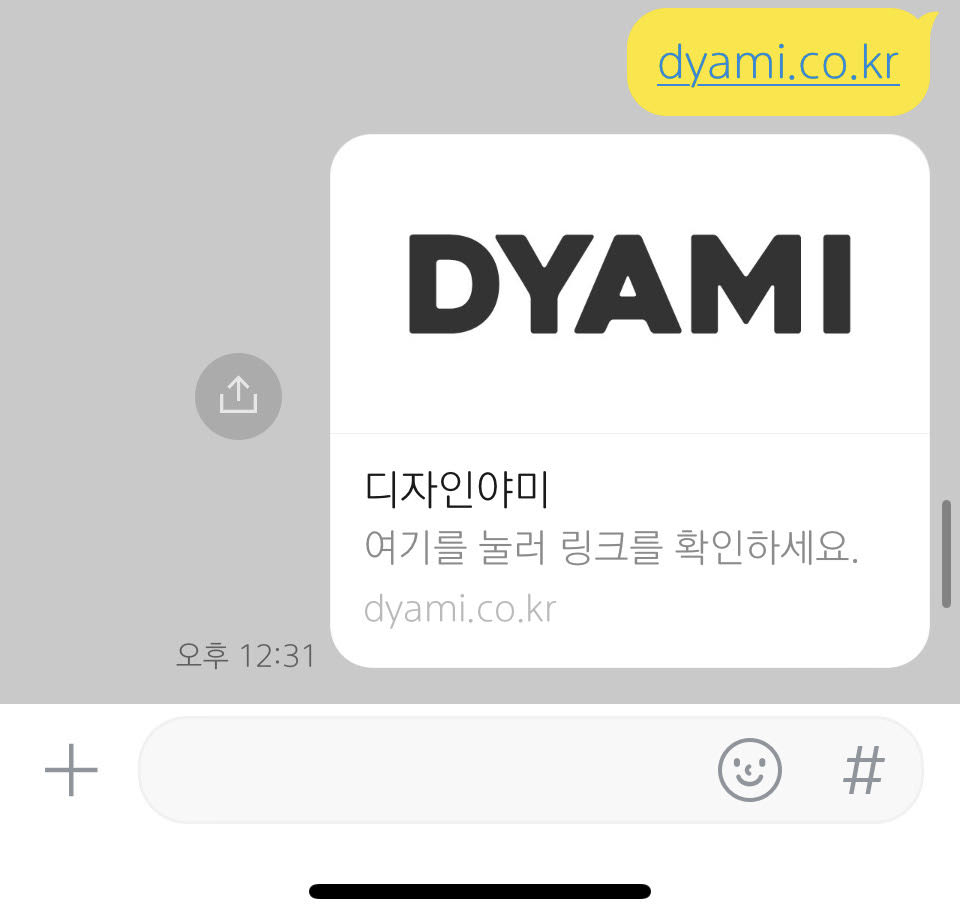
카카오톡에 URL 공유 시 보여지는 미리보기 썸네일을 설정합니다.
관리자 로그인 > 디자인관리 > 모듈 > TOP > 메타태그
(old) 관리자 로그인 > 디자인관리 > 모듈 > TOP > 카카오미리보기

Meta 태그 OG(Open Graph) 속성
HTML Meta 태그에 오픈그래프(og) 속성을 설정하면,
카카오톡 링크 공유시, [제목, 설명문, 이미지] 등을 미리보기 할 수 있게 해준다.
<!-- 카카오톡 미리보기 설정
=============================================
* 이미지 권장 사이즈 800 * 400
* 아래경로에도 동일하게 넣어주세요.
- 어드민 > 홈페이지 기본설정 > 타이틀 및 주소창 설정
=============================================
-->
<meta property="og:type" content="website">
<meta property="og:title" content="제목">
<meta property="og:description" content="설명글">
<meta property="og:image" content="이미지 URL">
<meta property="og:url" content="링크 URL">
태그를 삽입했는데 반영이 되지 않아요!
카카오톡 공유링크 OG 캐시 초기화해주세요.Meta 태그의 og 속성 값을 변경 후 카톡에서 반영이 되지 않을 때가 있습니다.
카카오톡 내부에서 OG 정보를 캐시해두고 처리하기 때문입니다.
아래 사이트 접속 후 URL 입력하고 초기화 버튼을 클릭하면, 변경사항이 즉시 반영됩니다.
https://developers.kakao.com/tool/debugger/sharing
텍스트는 적용 되었는데, 이미지는 뜨지 않아요!
텍스트는 적용되고 이미지는 노출되지 않으면 이미지 경로를 확인해보세요.
이 경우 대부분 잘못된 이미지 경로를 삽입한 경우입니다.
이미지 링크를 브라우저 주소창에서 확인해보세요.

